Bootstrap Alert Box
Introduction
The alerts are offered by all of these components you even really don't think about until you really get to need them. They are taken for presenting quick in time responses for the user interacting with the web-site hopefully directing his or hers focus on a specific course or evoking specific actions.
The alerts are most frequently used along with forms to give the user a idea if a area has been filled in wrong, which is the effective format expected or which is the status of the submission after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which can be used according the particular case in which the Bootstrap Alert has been shown on screen. Considering that it's an alert notice it is necessary to take user's interest but still keep him in the zone of comfort nevertheless it might even be an error message. ( click here)
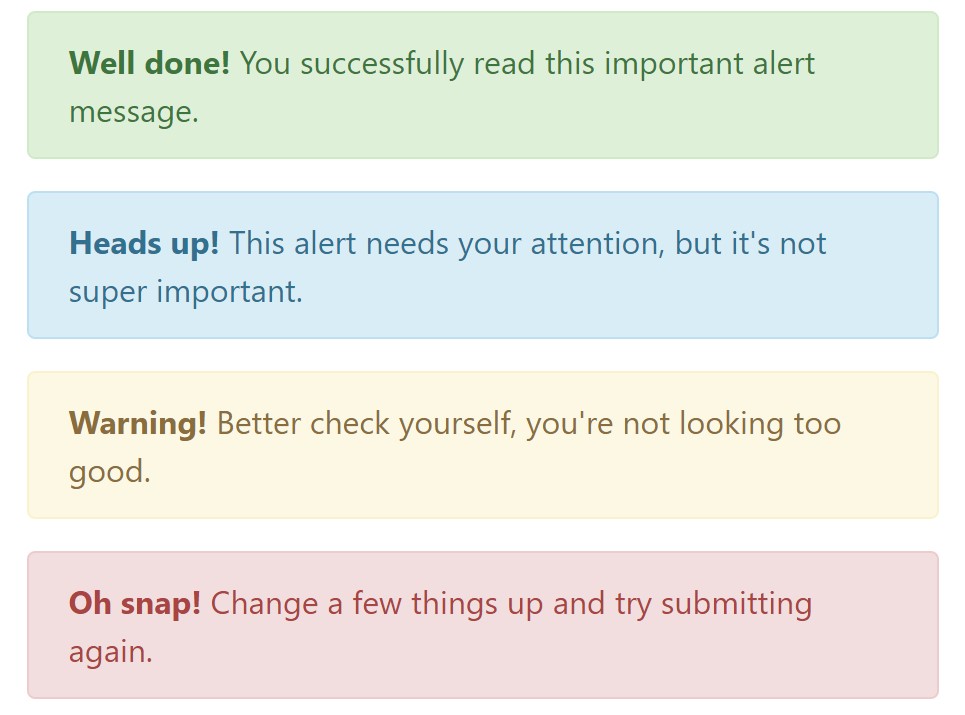
This gets achieved by the use of light pale colors each being intuitively connected to the semantic of the message material just like green for Success, Light Blue for basic details, Pale yellow desiring for user's attention and Mild red mentioning there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
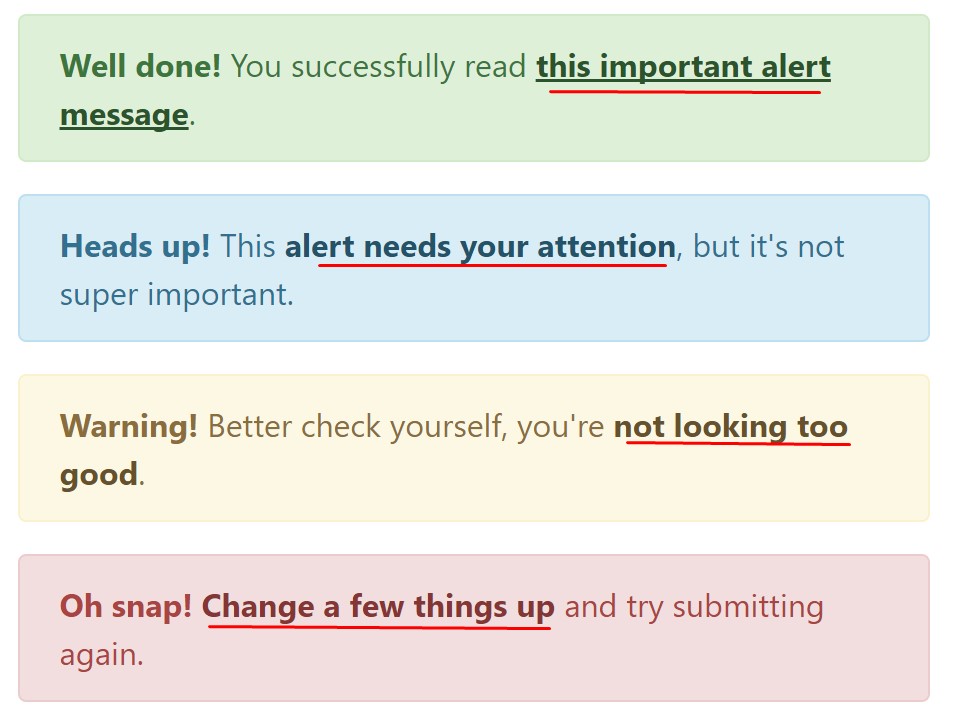
It really may possibly not be spotted at a quick look but the font color option also is actually following this color scheme too-- just the colors are much much darker so get intuitively takened as black nevertheless it's not exactly so.
Exact same works not only for the alert message itself but even for the links incorporated in it-- there are link classes taking out the outline and painting the anchor elements in the correct colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra info for alerts
A factor to note-- the color options carry their clear interpretation only for those who actually get to see them. In this way it's a good idea to as well make sure the noticeable content itself brings the meaning of the alert well enough or to eventually incorporate certain extra specifications to only be seen by the screen readers in order to offer the page's accessibility .
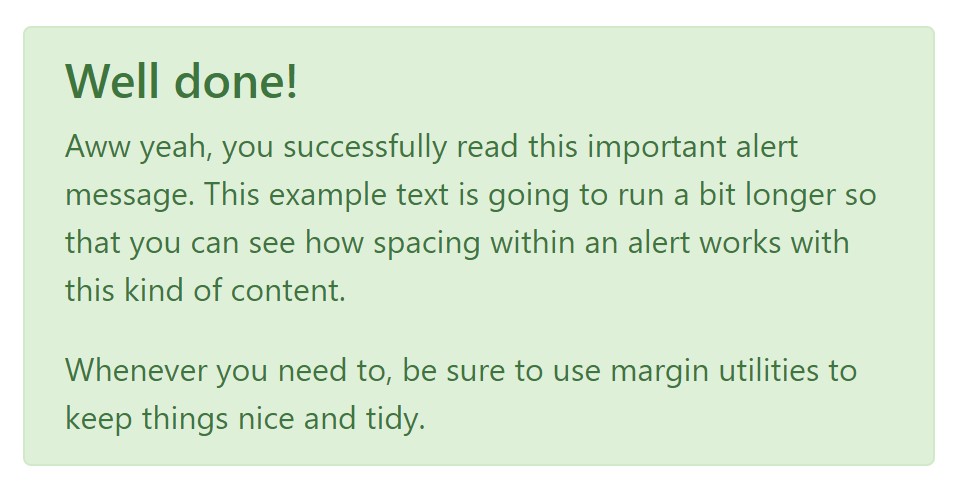
Besides links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you need to display a bit longer information ( read this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
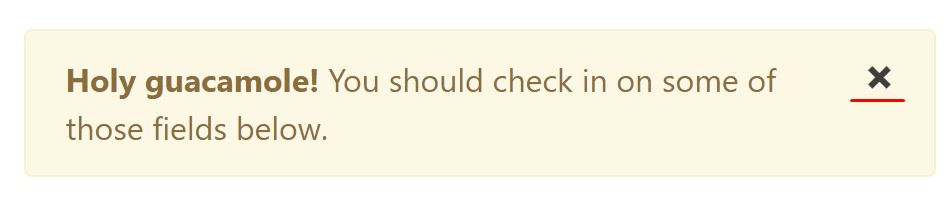
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to narrow down the manner in which you're making use of them-- these are simply a number of color schemes and the method they will be actually implemented in your web site is definitely up to you and totally depends on the special scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Popup
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()Enable termination of an alert via JavaScript
Or perhaps with information features on a button within the alert, as shown in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a couple of events for fastening in to alert functions.
close.bs.alertclosed.bs.alertCheck a number of video information regarding Bootstrap alerts
Linked topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue