Bootstrap Breakpoints Grid
Overview
Accepting in consideration all the available display screen sizes where our web pages could eventually showcase it is important to make up them in a manner providing undisputed very clear and strong look-- generally employing the support of a effective responsive framework like probably the most popular one-- the Bootstrap framework which current version is now 4 alpha 6. However, what it really does to help the pages appear terrific on any kind of screen-- let's check out and discover.
The primary standard in Bootstrap typically is positioning certain order in the endless practical gadget screen sizes ( or else viewports) putting them in a number of varieties and styling/rearranging the web content correctly. These particular are in addition termed grid tiers or else display scales and have advanced quite a bit via the various variations of the most favored currently responsive framework around-- Bootstrap 4. ( learn more)
The best way to apply the Bootstrap Breakpoints Grid:
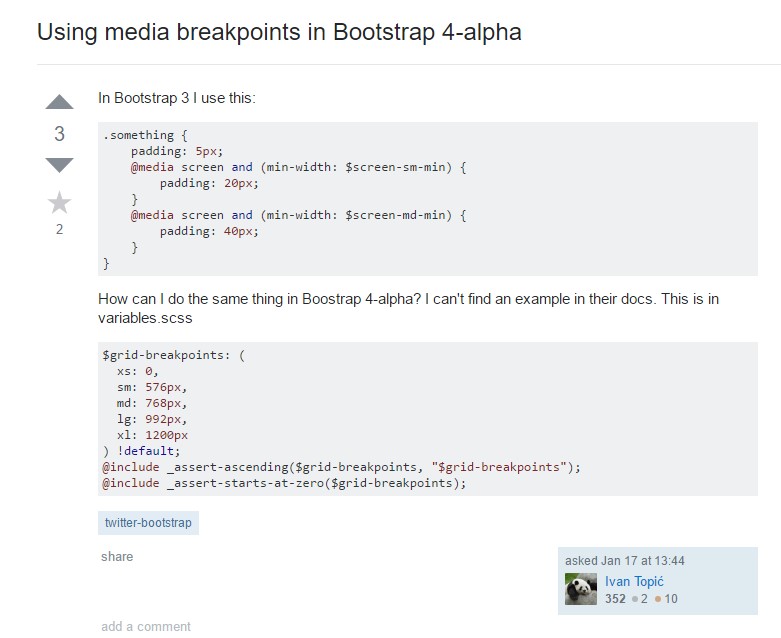
Basically the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap versions
In Bootstrap 4 compared with its predecessor there are actually 5 display screen widths however due to the fact that the current alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Since you most likely realise a
.row.col -Display screen sizes
The display scales in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display screen actually does not have a media query still the styling for it instead gets utilized as a standard rules becoming overwritten by queries for the widths just above. What is really as well fresh inside Bootstrap 4 alpha 6 is it basically does not work with any type of dimension infix-- so the column style classes for this specific display screen scale get specified like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large display screens - employs
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is formed to be mobile first, we utilize a small number of media queries to create sensible breakpoints for layouts and programs . These types of Bootstrap Breakpoints Grid are mostly based upon minimal viewport widths and also help us to graduate up elements while the viewport changes. ( learn more)
Bootstrap mostly makes use of the following media query ranges-- or breakpoints-- in source Sass documents for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare source CSS in Sass, each media queries are really obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries that perform in the additional path (the offered screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific section of display scales working with the minimum and highest Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen size variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to specifying the width of the page's items the media queries arrive throughout the Bootstrap framework usually becoming defined by it
- ~screen size ~Take a look at a few video short training relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative records

Bootstrap Breakpoints issue

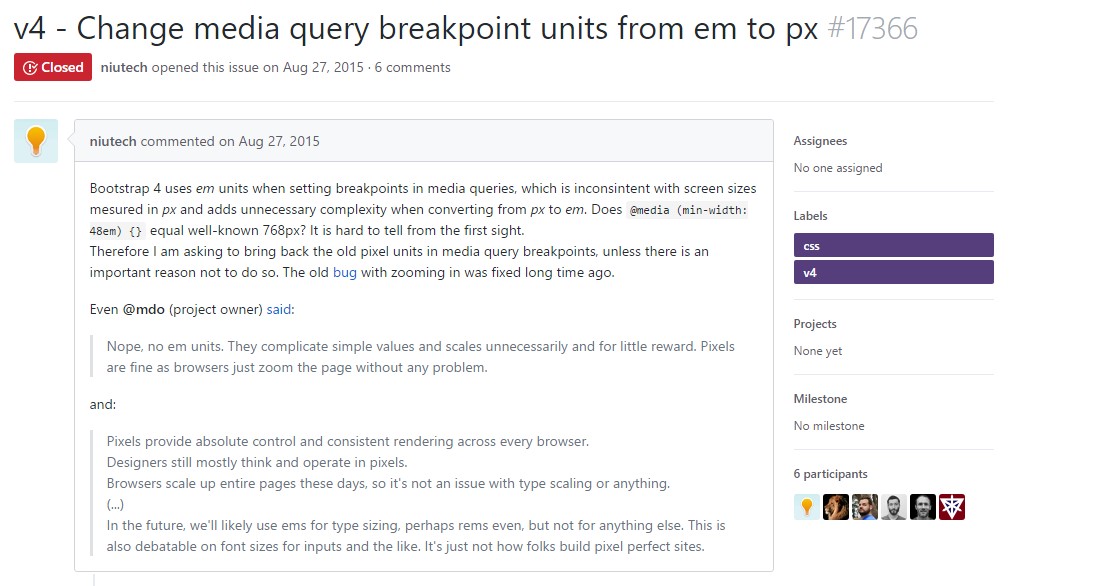
Change media query breakpoint systems from 'em' to 'px'