Bootstrap Header Styles
Intro
Just as within set files the header is one of the very essential components of the website pages we make and receive to employ every single day. It safely and securely keeps one of the most important related information on the identification of the organisation as well as people behind the webpage itself and the essence of the whole web site-- its own navigating construction which along with the Bootstrap Header Design itself really should be thought and create in such way that a site visitor in a hurry or definitely not actually knowing in which way to head to simply take a view at plus discover the desired info. This is the perfect situation-- in the real world obtaining as near as feasible to this visual appeal and activity likewise proceeds since we almost each and every time have some project specified restrictions to think about. Also compared with the written files around the world of net we ought to always bear in mind the diversity of attainable devices on which our webpages could possibly get featured-- we should ensure their responsive attitude or to puts it simply-- ensure that they will reveal optimal at any screen size attainable.
So let's take a look and check out just how a navbar gets generated in Bootstrap 4. ( click this)
The best ways to make use of the Bootstrap Header Template:
Initially in order to create a web page header or because it gets knowned as within the framework-- a navbar-- we require to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we need to initiate by placing a switch element which shall certainly be used to feature the collapsed information on a smaller sized display scales-- to do that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential part-- developing the collapsible container for the primary web site navigation-- to perform it generate an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
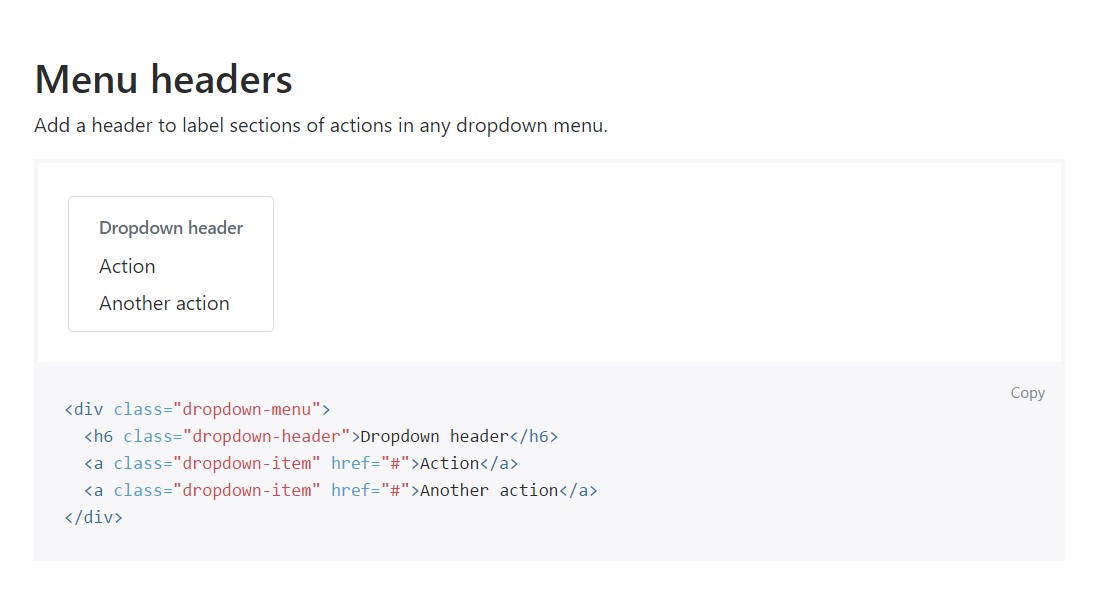
Incorporate a header to label areas of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More features
Yet another new item for this version is the option to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it goes to the header materials in the most recent Bootstrap 4 edition this is being cared for with the built in Collapse plugin and a number of navigation specified web content classes-- several of them produced particularly for preventing your label's identity and various other-- to make certain the actual page navigating system will show best collapsing in a mobile design menu when a defined viewport width is reached.
Look at a number of youtube video short training regarding Bootstrap Header
Related topics:
Bootstrap Header: approved documents

Bootstrap Header tutorial

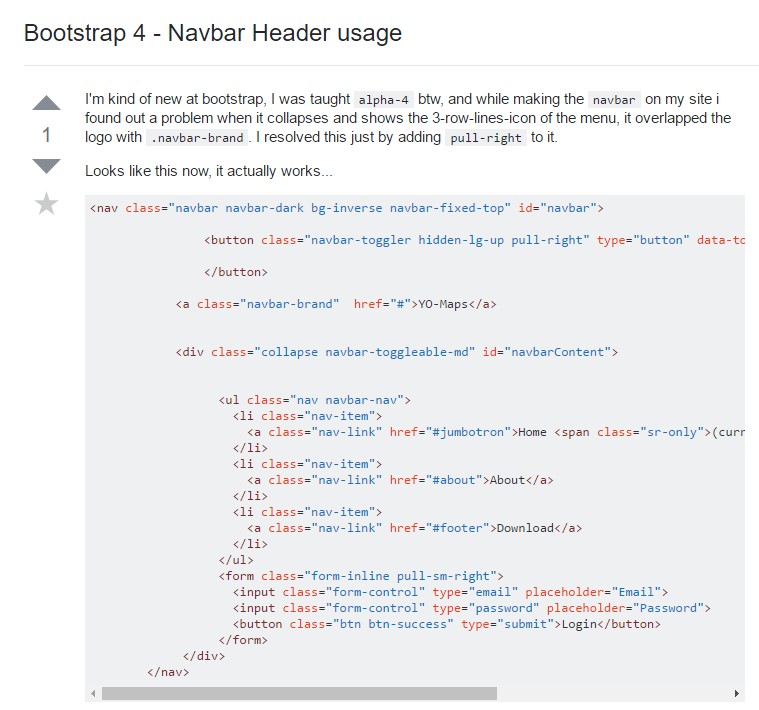
Bootstrap 4 - Navbar Header utilization