Bootstrap Layout Tutorial
Intro
In the last number of years the mobile gadgets developed into such significant aspect of our lives that the majority of us can not really imagine how we came to get around without having them and this is certainly being claimed not simply for calling some people by talking just as if you remember was certainly the primary purpose of the mobiles but in fact connecting with the entire world by having it straight in your arms. That is definitely the reason why it additionally came to be very necessary for the most normal habitants of the Internet-- the web pages must show as excellent on the small-sized mobile screens as on the normal desktops which on the other hand got even larger creating the size difference even greater. It is presumed somewhere at the start of all this the responsive frameworks come to pop up delivering a convenient strategy and a selection of creative tools for getting web pages behave regardless of the gadget checking out them.
However what's undoubtedly most important and bears in the bases of so called responsive website design is the concept in itself-- it is really entirely various from the one we used to have certainly for the fixed width pages from the last several years which subsequently is very much just like the one in the world of print. In print we do have a canvass-- we prepared it up once first of the project to change it up maybe a several times as the work goes on but near the bottom line we finish up using a media of size A and also artwork having size B positioned on it at the indicated X, Y coordinates and that's it-- if the project is completed and the sizes have been adjusted it all ends.
In responsive website design even so there is no such aspect as canvas size-- the possible viewport dimensions are as practically limitless so setting up a fixed value for an offset or a size can be wonderful on one display but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own newest fourth version provide is some smart ways the web-site pages are being actually developed so they instantly resize and also reorder their specific parts adjusting to the space the viewing screen provides and not moving away from its own width-- in this manner the site visitor gets to scroll only up/down and gets the content in a helpful dimension for browsing free from having to pinch zoom in or out to see this component or yet another. Why don't we discover just how this normally works out. ( useful source)
The way to use the Bootstrap Layout Responsive:
Bootstrap involves a number of elements and opportunities for laying out your project, providing wrapping containers, a strong flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework works with the CRc system to take care of the web page's material. Assuming that you are simply simply just starting this the abbreviation makes it less complicated to consider considering that you will most likely in certain cases question at first which component includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework applies when it comes to making the pages responsive. Each responsive website page consists of containers maintaining typically a single row along with the required number of columns within it-- all of them together creating a special content block on page-- just like an article's heading or body , list of product's functions and so forth.
Let's take a look at a single web content block-- like some components of anything being provided out on a web page. First we are in need of wrapping the whole thing into a
.container.container-fluidNext within our
.container.rowThese are used for handling the placement of the material elements we place in. Due to the fact that newest alpha 6 version of the Bootstrap 4 system applies a styling solution named flexbox with the row element now all variety of positionings ordination, organization and sizing of the web content may be obtained with simply adding a basic class however this is a complete new story-- meanwhile do know this is actually the element it's performed with.
Finally-- inside the row we must apply some
.col-General layouts
Containers are certainly probably the most essential design element located in Bootstrap and are needed whenever employing default grid system. Choose from a responsive, fixed-width container ( guaranteeing its own
max-width100%As long as containers may possibly be nested, a lot of Bootstrap Layouts configurations do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Due to the fact that Bootstrap is created to be mobile first, we use a fistful of media queries to create sensible breakpoints for designs and user interfaces . These breakpoints are primarily founded on minimum viewport widths and allow us to scale up components just as the viewport modifications .
Bootstrap mainly employs the following media query ranges-- or else breakpoints-- in Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS inside Sass, all Bootstrap media queries are generally accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which go in the other direction (the presented display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a individual segment of screen dimensions utilizing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are at the same time available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may perhaps cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the similar screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements utilize
z-indexWe really don't support customization of these types of values; you change one, you likely must evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops that enable click-dismissing-- tend to reside on a lower
z-indexz-indexAnother tip
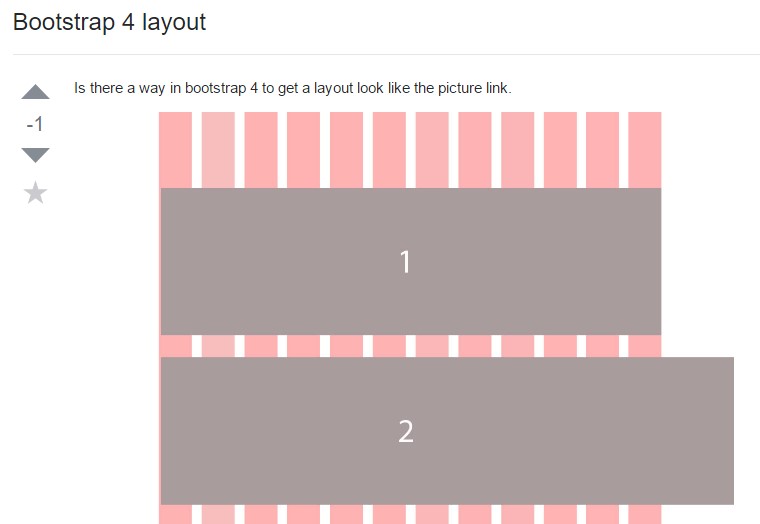
Using the Bootstrap 4 framework you can develop to 5 various column looks inning accordance with the predefined in the framework breakpoints but usually a couple of are quite enough for obtaining finest appearance on all of the display screens. (read this)
Conclusions
So right now hopefully you do possess a standard idea just what responsive web design and frameworks are and just how one of the most favored of them the Bootstrap 4 system works with the webpage material in order to make it display best in any screen-- that is certainly just a fast glance but It's considerd the awareness precisely how the things work is the best base one must get on prior to searching into the details.
Check out a number of youtube video tutorials about Bootstrap layout:
Related topics:
Bootstrap layout approved information

A method inside Bootstrap 4 to determine a desired design

Style models inside Bootstrap 4