Bootstrap Pagination Gridview
Overview
An upward flow in the front-end environment is the usage of the CSS frameworks including basic styles with regards to our page. Rather than setting up each and every project initially, developing every single style in the hand , currently there are frameworks that currently deliver a completely constructed base whence we will set up our application. There are many different opportunities, but Bootstrap is probably the most widely known. It was produced as open source and the project has evolved in perfection and significance in the market.
Bootstrap gives a number of functions:
● Reset CSS
● Basis visual style for most tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a course to begin the project shortly with a very simple design and capabilities without exhausting design time in the start.
Necessary pagination ideas.
Any time we have a page with different materials to show, paging comes to be important. We know that in the case of listings, like displaying items in web stores or maybe search results in systems, the goal is not to expose all of the things instantly, but alternatively to organize them appropriately, preparing them easier to gain access to, quicker and more usual webpages.
Listed here are some good tactics in the use of Bootstrap Pagination, despite the technology chosen ( read this)
Pagination: an additional headline.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Example to apply, there is some thing wrong: think about redesigning it!
Excellent visibility and position.
Paging is a completing site navigation and really should have very good positioning and great visibility. Make use of fonts with sizes and colors that follow the design of web page usage, delivering good visibility and positioning it correctly after the item list ends.
Be simple as abc.
Several paging instruments give complicated navigating features such as going directly to a specific webpage or advancing a certain number of webpages at once. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Deliver ordering options.
A really good and strongly recommended capability is to deliver ordering methods to enhance their usage.
Do not use subscript styles on links.
In paging tools, these types of functions are excessive, considering that the urls are visible and the subscript style will simply keep the visual loaded. ( useful reference)
Deliver proper space for clickable areas.
The bigger the clickable place the much more easily accessible the buttons get and as a result easier to employ.
Provide areas in between hyperlinks
Gap starting with one tab to one other will build paging much more comfortable and user-friendly , preventing unwanted access.
Establish the present webpage and bring the fundamental site navigation links.
The paging purpose is to assist in user site navigation, so the instrument should keeping it understandable precisely where the user is, where exactly he has been and where he has the ability to go.
Produce simple site navigation hyperlinks like "Previous Page" as well as "Next Page", always positioning them at the starting point and finish.
Provide useful shortcuts and additional relevant information
Links to the "first page" and "last page" are often helpful, consider them in the case that it is required!
Apply a wrapping
<nav>Plus, as pages likely have more than just one such navigation section, it's advisable to produce a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
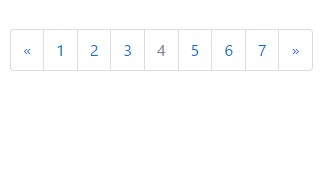
Basic Bootstrap Pagination Responsive
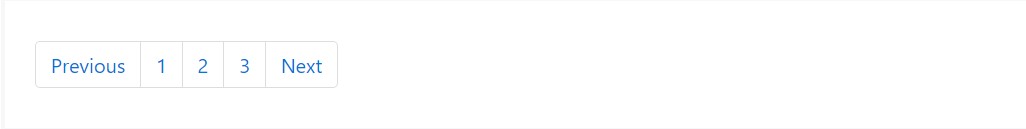
If you possess a website along with plenty of web pages, you may perhaps wish to add in some kind of pagination to every single webpage.
To create a basic pagination, provide the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only demands the
.paginationBootstrap 4, besides the
.pagination.page-item<li>.page-link<a>Working with icons
Seeking to apply an icon or symbol in place of content for several pagination web links? Don't forget to deliver effective screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active condition
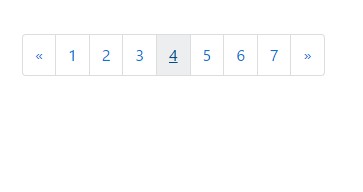
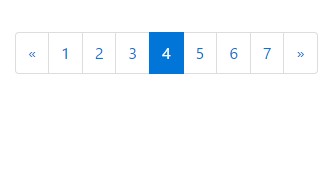
The active state displays precisely what the existing webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Status
A disabled hyperlink can not be clicked:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
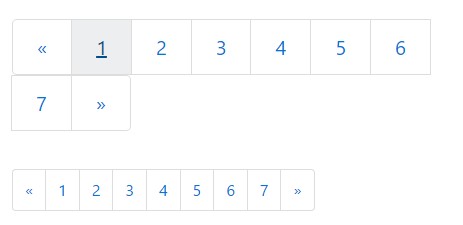
</nav>Pagination Size
Paging blocks can also be proportioned to a larger or more compact sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
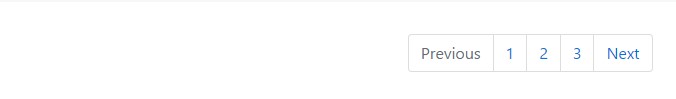
</nav>Change the position of pagination elements by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a couple of youtube video short training relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination formal documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap