Bootstrap Select Value
Intro
Bootstrap is probably the most prominent framework for producing totally responsive websites for the certain handful of years now and it gets increasingly impressive, simple to use and very well thought with every fresh version attempting to stay up to date with the web site design directions and web-site developer's concerns. The brand new Bootstrap 4 edition is even faster and simpler to employ compared to its forerunner which in turn turned into the absolute favorite every time it comes to mobile friendly. It is however still simply just a fantastic idea set of styling regulations and classes and not a magical stick capable of presenting just about anything a web site designer could actually think of or else a user could possibly want-- no framework might ever carry out that. ( read more here)
That's why in time several plugins get developed just to fill the small gaps fulfilling the desire of specific appearance and activity with this uncommon situations while the main framework cannot really get the job done. This definitely is a good approach given that basically we just involve the key framework documents for most ideal visual appeal and performance and the plugins appear and get loaded by web browser only when required delivering the optimal server load and speed for our webpages.
Over here we're intending to take a peek at one of those plugins-- the Bootstrap Select Style. It gives a important expansion to the default
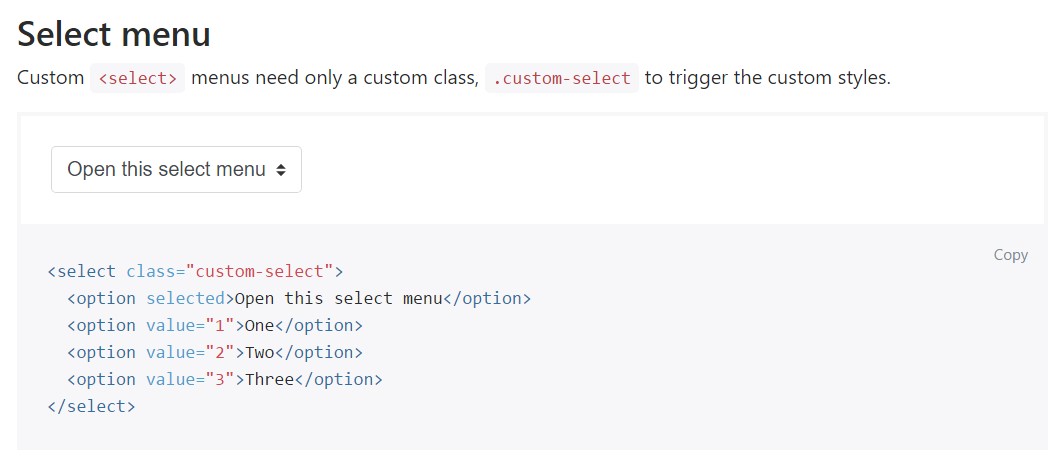
<select>Exactly how to put into action the Bootstrap Select Tab Plugin:
The webpage you can certainly obtain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it only a bot you can easily spot the CDN web links in the event that you choose not to self-host. Right after you have certainly linked it within your page you can conveniently get usage of it designating the class
.selectpicker<select>You have the ability to split up the achievable alternatives within the dropdown menu in a handful of groups-- simply just cover the
<option><optgroup>label= “ “A number of alternatives could be marked at the same time-- a thick arrives beside the ones you need in the webpage-- supposing that you really need this type of activity simply put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing capability is incorporating a convenient search box on the peak of the dropdown-- this way in the event of a really extensive list of options the user can efficiently narrow the list down by simply inputting a few letters of the name of the required one-- the list promptly becomes clarified. To receive his functions you need to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a few basic instances to deliver you the overall feeling just how you can easily get the things handled-- usually, simply by just putting in a couple of words for custom attributes to the
.selectpickerInspect several video clip training relating to Bootstrap Select Inline plugin:
Linked topics:
For example of the select menu

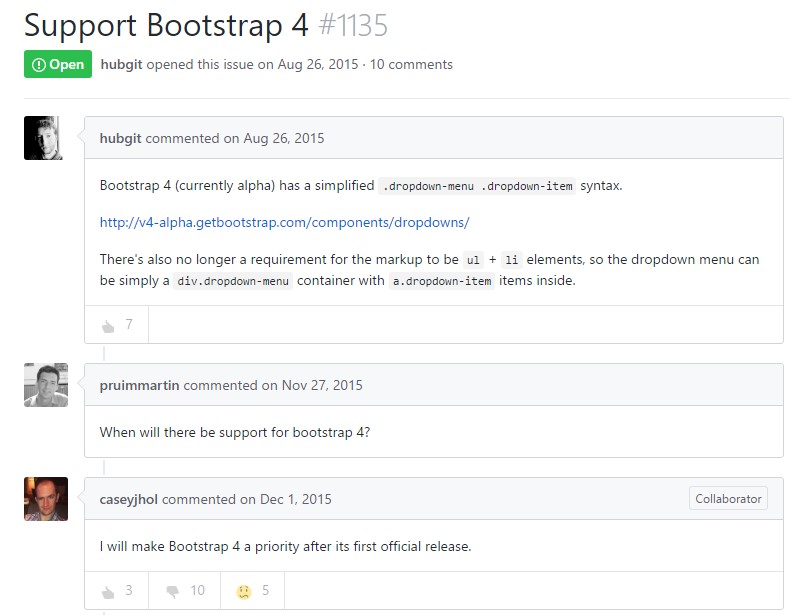
Select plugin issue

Common utilization of the select plugin