Bootstrap Switch Using
Introduction
Each day| Every day} we invest pretty much comparable time using the Internet on our computers and mobile phones. We became so used to all of them so in fact, certain basic issues coming from the frequent discussions get transported to the phone and get their explanations since we keep speaking to one more real world individual-- as if it is intending to rain today or else exactly what time the movie starts. So the phones with the convenience of holding a bunch of solutions in your pocket undoubtedly got a part of our life and with this-- their structured for supplying easy touch navigating through the online and adjusting different setups on the gadget in itself with similar to the real life things graphical interface just like the hardware switches styled switch controls.
These are really just traditional checkboxes under the hood yet styling in a way closer to a real life hardware makes it so much more at ease and instinctive to work with due to the fact that there really could possibly exist a man or woman unknowning precisely what the thick in a package implies but there is certainly almost none which have certainly never changed the light turning up the Bootstrap Switch Class. (read this)
The best way to utilize the Bootstrap Switch Form:
Considering that when something goes validated to be operating in a sphere it usually becomes likewise transferred to a related one, it is simply type of natural from a while the requirement of executing this type of Bootstrap Switch Form visual appeal to the checkboxes in our regular HTML webpages likewise-- of course within more or less minimal situations whenever the total form line comes along with this particular component.
When it comes to the most well-known system for designing mobile friendly website page-- its fourth edition which is still located in alpha release will perhaps include several natural classes and scripts for carrying out this job still, as far as knowned this is however in the to do checklist. But there are simply some handy 3rd party plugins that can help you understand this visual appeal conveniently. Also a lot of developers have presented their solutions like markup and designing examples over the internet.
Over here we'll check out at a 3rd party plugin containing straightforward style sheet and also a script file which in turn is quite adjustable, simple to use and highly significantly-- pretty effectively documented and its web page-- packed with certain good example snippets you can certainly employ just as a beginning stage for becoming familiar with the plugin better and after that-- obtaining just exactly the things you wanted for styling your form controls primarily. Yet just as typically-- it is simply a take and give scheme-- exactly like the Bootstrap 4 framework itself you'll need to pay some time getting familiar with the thing, examining its own solutions just before you lastly decide of it is actually the one for you and the way exactly to apply what you require with its support.
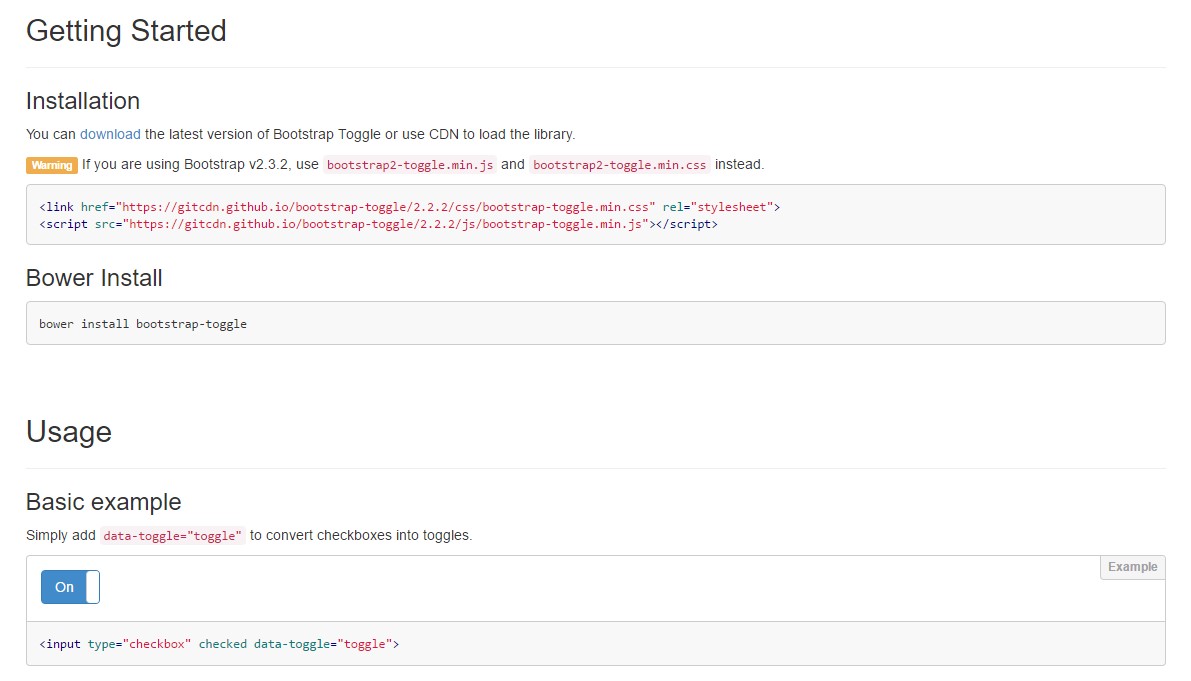
The plugin is named Bootstrap Toggle and dates back form the initial versions of the Bootstrap framework evolving along with them so in the main web page http://www.bootstraptoggle.com you will as well see some the past Bootstrap versions guidelines along with a download web link to the styles heet and the script file demanded for providing the plugin in your projects. Such files are actually likewise hosted on GitHub's CDN so in case you select you have the ability to likewise apply the CDN links that are actually likewise supplied. ( click this link)
Toggle states presented by means of Bootstrap buttons
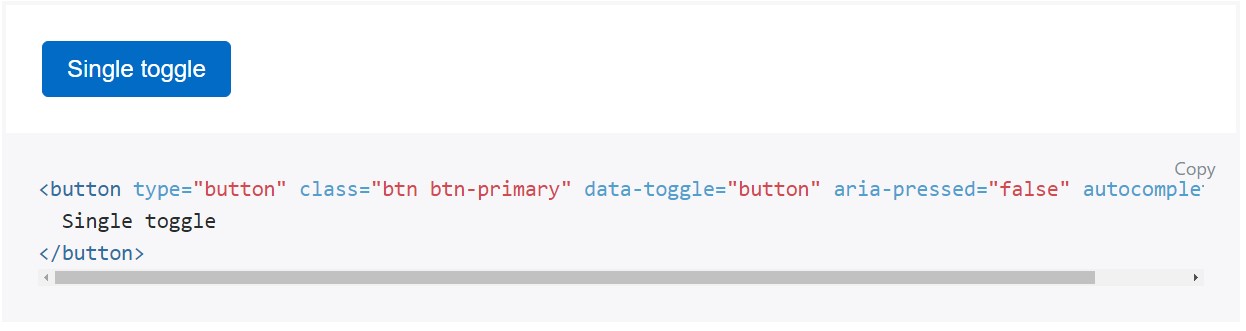
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it's a great idea including the style sheet link within your pages # tag plus the # - at the end of page's # to get them load simply just whenever the entire page has read and exhibited.
Check some on-line video tutorials relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

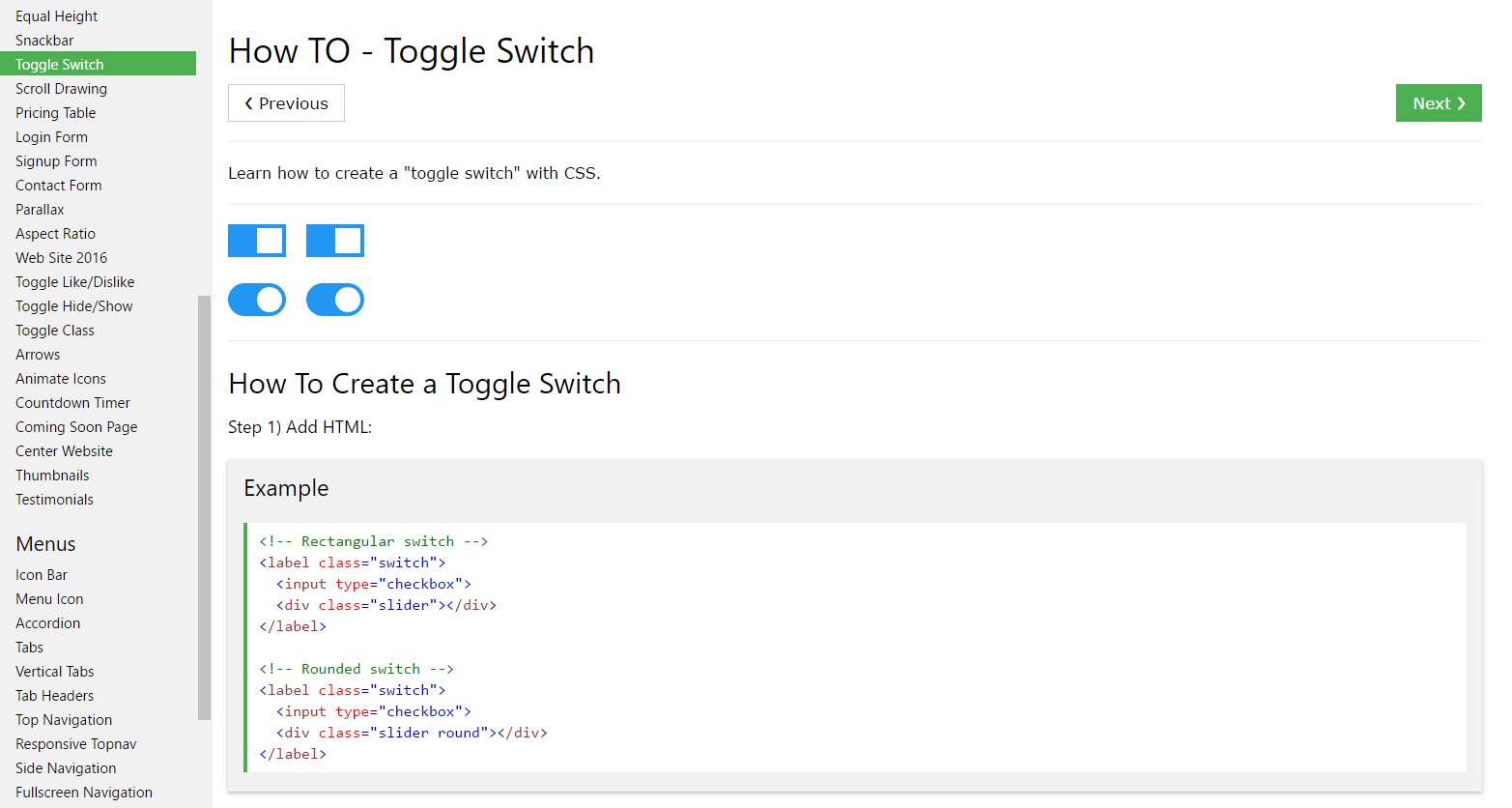
How to establish Toggle Switch

Providing CSS toggle switch in Bootstrap 4